|
| Widget Label Dua Kolom |
Berikut langkah-langkahnya :
1. Pertama tentunya Login dulu ke akun Blogger
2. Masuk menu Template
3. Klik Edit HTML
4. Lalu pilih Lanjutkan
5. Kemudian letakan kode CSS berikut diatas kode ]]></b:skin> atau kode </style>
.label-size {
position: relative;
float:left
}
.label-size::before {
content: ' ';width: 0;
height: 0;top: 2px;
position: absolute;
right: -4px;
border: 14px solid transparent;
border-left-color: #DDD
}
.label-size a{
float: left;
font-size: 14px;
padding: 5px 10px;
background: white;
margin: 3px 24px 15px 1px;
position: relative;
width:108px;
outline: 1px solid #DDD;
color: #222
}
.label-size a::before {
content: ' ';
width: 0;
height: 0;
top: 0;
position: absolute;
right: -26px;
border: 13px solid transparent;
border-left-color: white
}
.label-size a::after {
content: ' ';
position: absolute;
background: #F6F6F6;
border-radius: 10px;
height: 10px;
right: -1px;top: 7px;
width: 10px;
border: 1px solid #DDD
}
.label-size a:hover {
color:#5D73B5; !important
}
Catatan : Silahkan sesuaikan kode yang berwarna Biru dengan lebar sidebar.
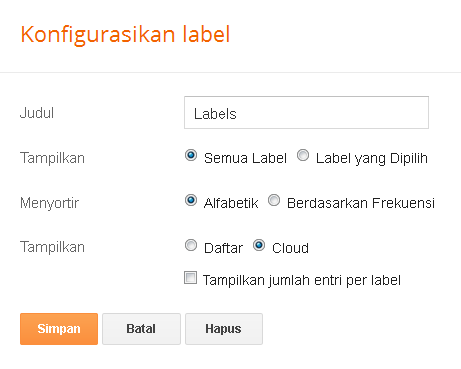
6. Selanjutnya Klik Edit Tata Letak >> Klik Tambah Gadget >> Pilih Label >> lalu setting seperti gambar di bawah ini :
7. Terakhir klik simpan dan lihat hasilnya