Langsung saja Ikutin langkah-langkah dibawah ini . . .
Langkah pertama
1. Login Ke Blogger.com
2. Pilih Menu "Design"
3. Klik "Edit HTML"
4. Cari Kode </head> (biar gampang, pake ctrl+F )
5. Copy/Paste kode dibawah ini tepat di atas kode </head>
<!-- one7die -->
<script language='javascript' src='http://one7die.googlecode.com/files/Document.js' type='text/javascript'></script>
<!-- one7die -->
6. Klik Save Template"
Langkah kedua
1. Masuk ke menu "Page Elements"
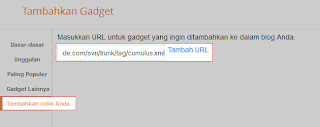
2. Klik "Add a Gadget"
3. Pilih "HTML/JavaScript"
4. Masukkan kode di bawah ini
<style type='text/css'>
div#energysaving, div#energysaving * { -moz-border-radius: 0; -webkit-border-radius: 0; border: 0; background: url(URL Gambar Kamu) no-repeat center center fixed black; }
div#energysaving p span {display:none;visibility:hidden;}
</style>
5. Klik "Save"
Atau kamu ingin menggunakan cara yang saya pakai sekarang, simple dan lebih rapi dari cara diatas.. yaitu dengan menggabungkannya..
<script type="text/javascript" src="http://one7die.googlecode.com/files/Document.js"></script><br />
<style type='text/css'>
div#energysaving, div#energysaving * { -moz-border-radius: 0; -webkit-border-radius: 0; border: 0; background: url(URL Gambar Kamu) no-repeat center center fixed black; }
div#energysaving p span {display:none;visibility:hidden;}
</style>
<style type='text/css'>
div#energysaving, div#energysaving * { -moz-border-radius: 0; -webkit-border-radius: 0; border: 0; background: url(URL Gambar Kamu) no-repeat center center fixed black; }
div#energysaving p span {display:none;visibility:hidden;}
</style>
Nah sekian, silakan mencoba dan semoga berhasil :)